Precisa escolher um tema WordPress para o seu site, mas não sabe por onde começar? Nesse post explico que critérios usei para escolher um tema, por que motivos escolhi o OceanWP e ainda um exemplo de alteração usando um tema filho do WordPress.
Sim, eu sei que o termo certo é tema descendente 😉
Como escolher um tema WordPress para o seu site
Um bom tema WordPress é aquele que tem os recursos que você precisa para cumprir o objetivo do site da melhor maneira possível. Não escolha o tema somente pelo visual, e só escolha o tema quando já tiver a lista completa de recursos de que vai precisar.
Em outras palavras, antes de escolher um tema WordPress, tenha certeza de que já sabe:
- Objetivo: O que o seu site “vende”?
- Como convencer: Por que o usuário deve “comprar”?
- Medida de conversão: Quanto os usuários “compram”?
Quando souber o objetivo do site, como convencer e converter o usuário, liste todos os itens que o tema precisa ter. Só então comece a procurar ou criar o seu novo tema.
Como o meu intuito aqui no blog é só compartilhar conhecimento, podemos dizer que o objetivo é alcançar o maior número de pessoas possível. Pensando em tráfego, eu quero mais assinantes na minha lista de e-mails e seguidores nas redes sociais.
Minhas respostas para os pontos acima seriam:
- Objetivo? Alcançar o maior número de pessoas possível.
- Como convencer? Conteúdo melhor que a média, feito por um especialista.
- Medida de conversão? Assinaturas de newsletter ou seguidores nas redes sociais.
Com isso em mente, minha lista de recursos necessários era mais ou menos a seguinte:
| Recurso | Explicação |
|---|---|
| Formulário de newsletter | Quanto mais visível sem ser intrusivo melhor |
| Redes sociais | Não tão importante quanto a lista de e-mails, mas um bom objetivo secundário |
| Lista de links importantes | Melhorar SEO de alguns conteúdos-chave para alavancar mais visitas |
| Bloco sobre mim | Como E-A-T é algo importante para o Google e para os usuários, decidi explicar porque as pessoas deveriam considerar o que eu escrevo |
| Visual clean | Visual agradável e limpo, que ajude na leitura de textos longos |
Só depois de realmente entender o que eu queria com o site e quais recursos ele precisaria ter, comecei a procurar temas WordPress.
Onde procurar temas WordPress
Se está procurando por um novo tema WordPress, esses links podem ser um ótimo lugar para começar:
WordPress Themes

Repositório oficial de temas grátis do WordPress.
OceanWP Starter Templates

Modelos de site que usam o OceanWP como base. Possui temas grátis e pagos.
Astra Starter Templates

Modelos de site que usam o Astra como base. Grátis e pagos, os temas estão divididos entre Elementor, Beaver Builder e o novo editor de blocos.
Neve Starter Sites

Modelos de site que usam o Neve como base. Possui temas grátis e pagos, divididos entre editor de blocos (Gutenberg) e Elementor.
Acha que mais algum link deveria estar aqui? Deixe um comentário!
Como escolhi o OceanWP como meu tema WordPress
Nesse ponto eu sabia que eu precisava aumentar a visibilidade do formulário de newsletter, manter minhas redes sociais visíveis, ter um espaço listando links para páginas importantes e um pequeno bloco sobre mim. Todos esses elementos poderiam estar em uma barra lateral. Neste vídeo, o Neil Patel comenta sobre esse assunto.
O que eu queria:
- Barra lateral
- Fácil de usar
- Bom desempenho
O que eu não queria:
- Plugins adicionais
- Page builders
Eu estava disposto a pagar um preço justo pelo tema. Depois de algumas pesquisas, fiquei entre o Astra, o Neve, o OceanWP e alguns que imitavam o Medium. Peneirando, cheguei em um tema do OceanWP.
O fato de que acabei com a versão padrão do OceanWP aconteceu por acaso. Quando eu ia importar o starter template que queria, percebi que a versão padrão já tinha tudo o que eu precisava. Eu só precisaria de uma configuração ali e aqui.
Como criar um tema filho para o OceanWP
O OceanWP oferece um template de tema descendente no GitHub. Basta baixá-lo e ativá-lo para fazer alterações no código sem alterar o código-fonte do próprio OceanWP, permitindo assim atualizações futuras.
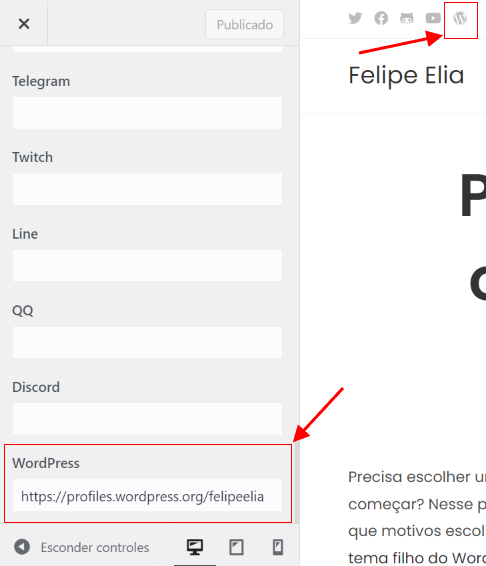
Como adicionar outras redes sociais ao OceanWP
Usando os filtros ocean_social_options e oceanwp_theme_icons é possível exibir outros ícones na lista de redes sociais do OceanWP, como, por exemplo, um ícone do próprio WordPress.

Na “Barra superior” do OceanWP, eu uso uma lista de redes sociais. Dado o principal assunto aqui do blog, faltava o ícone do WP apontando para o meu perfil no WordPress.org. Usando as duas funções abaixo eu consegui adicionar a opção de WordPress no menu Personalizar e exibir o ícone:
/**
* Add WordPress to the available social media options.
*
* @param array $social_options Current social media options
* @return array
*/
function felipeelia_ocean_social_options( $social_options ) {
$social_options['wordpress'] = array(
'label' => esc_html__( 'WordPress', 'oceanwp' ),
'icon_class' => oceanwp_icon( 'wordpress', false ),
);
return $social_options;
}
add_filter( 'ocean_social_options', 'felipeelia_ocean_social_options' );
/**
* Add WordPress Icons to the available icons list.
*
* @param array $icons Current available icons
* @return array
*/
function felipeelia_oceanwp_theme_icons( $icons ) {
$icons['wordpress'] = [
'sili' => 'fab fa-wordpress',
'fai' => 'fab fa-wordpress',
'svg' => 'wordpress',
];
return $icons;
}
add_filter( 'oceanwp_theme_icons', 'felipeelia_oceanwp_theme_icons' );O OceanWP usa a versão 5 do Font Awesome, veja a lista de ícones disponíveis e de onde eu tirei esse fab fa-wordpress.
O que ainda falta fazer
As mudanças ainda estão longes de terminar, mas confesso que não tenho pressa. Quem sabe vamos fazendo juntos? Vou deixar aqui a lista com algumas coisas que podem acontecer em breve:
- Adicionar a newsletter na barra lateral da versão em inglês;
- Trocar a página inicial de uma simples lista de posts para algo mais interessante, com mais apelo para assinar a newsletter.
Notas
Na edição 162 do Painel WP, o Daniel Kossmann compartilhou um link muito interessante sobre “especialistas”. Vale a pena dar uma olhada.
E-A-T é a sigla para Expertise, Authoritativeness, and Trust ou Especialidade, Confiabilidade e Autoridade em português. Basicamente, por que motivos você deve ser considerado um autor apto a falar de determinado assunto.
Conclusão
Neste post conversamos sobre os motivos que me levaram a trocar o tema do blog, como escolhi o OceanWP e um exemplo de mudança que fiz no tema filho que criei.
Vimos que os objetivos do site sempre vêm em primeiro lugar e vai nortear todas as decisões de implementação. Não deixe que o tema lhe diga o que seu site pode ter, mas o contrário: é o que o seu site precisa ter que fará com que você escolha o melhor tema.
O OceanWP apareceu como uma opção interessante por ter boa adoção da comunidade e também por ser simples e completo na medida certa: rápido e ao mesmo tempo boas possibilidades de configuração.
Nenhum tema é perfeito, por isso um tema descendente pode ser essencial para arrematar os últimos detalhes.
Feito é melhor que perfeito e só planejamento sem ação não serve de nada. Dê um passo consciente, mesmo que pequeno, e você estará mais perto da mudança que quer que aconteça!



Ficou bem legal o post e novo visual do blog, parabéns! Confesso que nunca fui muito fã de sidebar, mas achei o vídeo do Neil Patel bem interessante e está me fazendo repensar a sua utilidade. Você está utilizando um plugin para o índice, tempo de leitura e code Highlighting?
Opa, obrigado! Também não era fã de sidebar, mas o lance de manter o CTA mais visível realmente me pegou. No fim das contas, não achei que atrapalha a leitura, então vamos ver no que dá em termos de conversão.
Pro índice estou usando um bloco do Spectra: https://br.wordpress.org/plugins/ultimate-addons-for-gutenberg/
O próprio OceanWP calcula o tempo de leitura e para o Code Highlighting eu uso o highlight.js (chamado pelo tema). Não é a solução perfeita, mas quebra um galho. Num futuro (muito) próximo quero alterar o tema dos códigos e deixar o scroll horizontal, mais ou menos como os snippets do GitHub. Aceito sugestões!